Barrierefreiheit
Consulting
Wir bieten ein umfassendes Leistungsspektrum für Barrierefreiheit an – von Schulungen über Code-Reviews bis hin zur vollständigen Entwicklung von Web- und App-Frontends.
Training
Wir bieten offene und individuelle Kurse für Redaktionen, Design-Teams und Frontend-Developer an:
- … für Redaktionen
- von Schlungen für Redaktionsmitglieder über die Entwicklung von Redaktionsleitfäden bis hin zur automatischen Überprüfung der Komplexität redaktioneller Texte
- … für Designer
- Schlungen zur barrierefreien Gestaltung von Websites und Grafiken
- … für Frontend-Developer
- von den Grundlagen und Standards barrierefreier Web-Sites und Apps über automatisierte Tests bis hin zu Spezialthemen wie High contrast mode oder Accessible SVGs.
Darüberhinaus könnt ihr euch auch einen ersten Überblick über unsere Arbeit im cusy Design System verschaffen.
Meldet euch
Ich berate euch gerne und erstelle ein passgenaues Angebot für euer Vorhaben.
Ich rufe euch auch gerne an!
Insights von der Web Directions AAA 2021
Die „Access All Areas (AAA)“ ist eine 2-Tages Online-Konferenz, herausgegeben und organisiert von Web Directions. Sie ist Teil einer Reihe, bei denen es neben CSS, Progressive Web Apps (PWAs), JavaScript Performance auch um Barrierefreiheit geht – ein Thema, das immer wichtiger wird, gerade mit der immer weiter zunehmenden Digitalisierung unseres Alltags.
Die Leitung und Moderation wurde von Sara Soueidan übernommen, die sich selbst sehr für Barrierefreiheit im Web einsetzt. Ihre Zusammenstellung der Vorträge hat uns postiv überrascht: es war nicht das normale füllen von Slots. Nein, alle Vorträge wurden so ausgewählt, dass sie perfekt aufeinander aufgebaut haben.
Accessibility APIs
Den Anfang machte Adem Cifcioglu mit einem Vortrag über die Accessibility APIs. Zunächst erläuterte er ausführlich den Accessibility Tree, der sich folgendermaßen aufbaut:
- Name
- Roles
- States
- Properties
- Relationship
In einem solchen Baum sind die Inhalte eines Elements, die Attribute und assoziierten Elemente sowie die ARIA-Attribute enthalten. Nicht enthalten sind jedoch Elemente wie button, checkbox, img etc. Zudem können Elemente versteckt werden mit aria-hidden="true".
OS-Accessibility-APIs und -Viewer
- Windows
- MSAA/IAccessible2 und UI Automation mit Accessibility Insights
- MacOS
- NSAccessibility mit Accessibility Inspector for OSX
- Linux/Gnome
- Accessibility Toolkit und Assistive Technology Service Provider Interface
- iOS
- UIAccessibility mit Accessibility Inspector for iOS oder Safari DevTools
- Android
- AccessibilityNodeInfo and AccessibilityNodeProvider mit den Chrome DevTools
Semantik
Hidde de Vries erläuterte, dass HTML keine Aussagen über das Aussehen der Seite trifft sondern vielmehr die Bedeutung festlegt. Dabei wird die Semantik in HTML in Elementen, Attributen und Werten festgelegt: <elements attributes="value">. Auch macht HTML keine Aussage darüber, wie bestimmte Elemente verwendet werden sollen. So kann z.B. das Ausfüllen eines Formulars erfolgen, indem der Browser bekannte Felder automatisch ausfüllt oder aber andere unterstützende Technologien wie Spracheingabe etc. genutzt werden. Dabei gibt es jedoch mehrere Möglichkeiten, dieselbe Semantik auszudrücken, z.B. <button> oder <div role="button">. Weitere Informationen, wie ihr HTML-Semantiken nutzen könnt, findet ihr in der Spezifikation. Und einige Beispiele, wie ihr HTML nicht nutzen solltet, sind in HTMHell gesammelt worden.
| CSS | <table> etc. | <ul>, <ol>, <dl> | <h#> | <button> |
|---|---|---|---|---|
| display: flex | ❌ | ✅ | ✅ | ✅ |
| display: grid | ❌ | ✅ | ✅ | ✅ |
| display: block | ❌ [1] | ❌ [2] | ✅ | ✅ |
| display: inline-block | ❌ [1] | ❌ [2] | ✅ | ✅ |
| display: contents | ❌ [1] | ❌ [2] | ❌ | ❌ [3] |
| [1] | (1, 2, 3) behandelt alle Zellen als Spalte |
| [2] | (1, 2, 3) erkennt überall dl |
| [3] | wird immernoch beim Doppelklicken ausgelöst |
Zudem können Listen ihre Semantik verlieren, wenn list-style-type: none festgelegt wird; s.a. "Fixing" Lists. Andere CSS-Anweisungen, wie z.B. text-transform: uppercase werden von manchen Screen-Reader wie abbr interpretiert. Weitere CSS-Anweisungen, die Screen-Reader beeinflussen findet ihr in CSS Can Influence Screenreaders.
Hidde de Vries beendet seinen Vortrag mit einem Zitat der Open UI-Organisation:
«We hope to make it unnecessary to reinvent built-in UI controls»
– Open UI
Weitere Ziele von Open UI sind:
- Komponentennamen von Dokumenten, wie sie heute bereits existieren
- Eine gemeinsame Sprache für die Beschreibung von Benutzeroberflächen und Designsystemen
- Browser-Standards für Komponenten von Webanwendungen
ARIA-Standard
Gerard K. Cohen gab eine Einführung in Accessible Rich Internet Applications (ARIA) und zeigte, wie die ARIA-Spezifikation verwendet werden kann um um passgenaue Komponenten zu erstellen. Dabei warnte er zu Beginn seines Vortrags vor den Gefahren, die ARIA mit sich bringen kann. So kam z.B. WebAIM nach der Analyse von einer Millionen Websites im Februar 2021 zum Ergebnis:
»Auf Homepages mit ARIA wurden im Durchschnitt 41% mehr Fehler entdeckt als auf solchen ohne ARIA!«
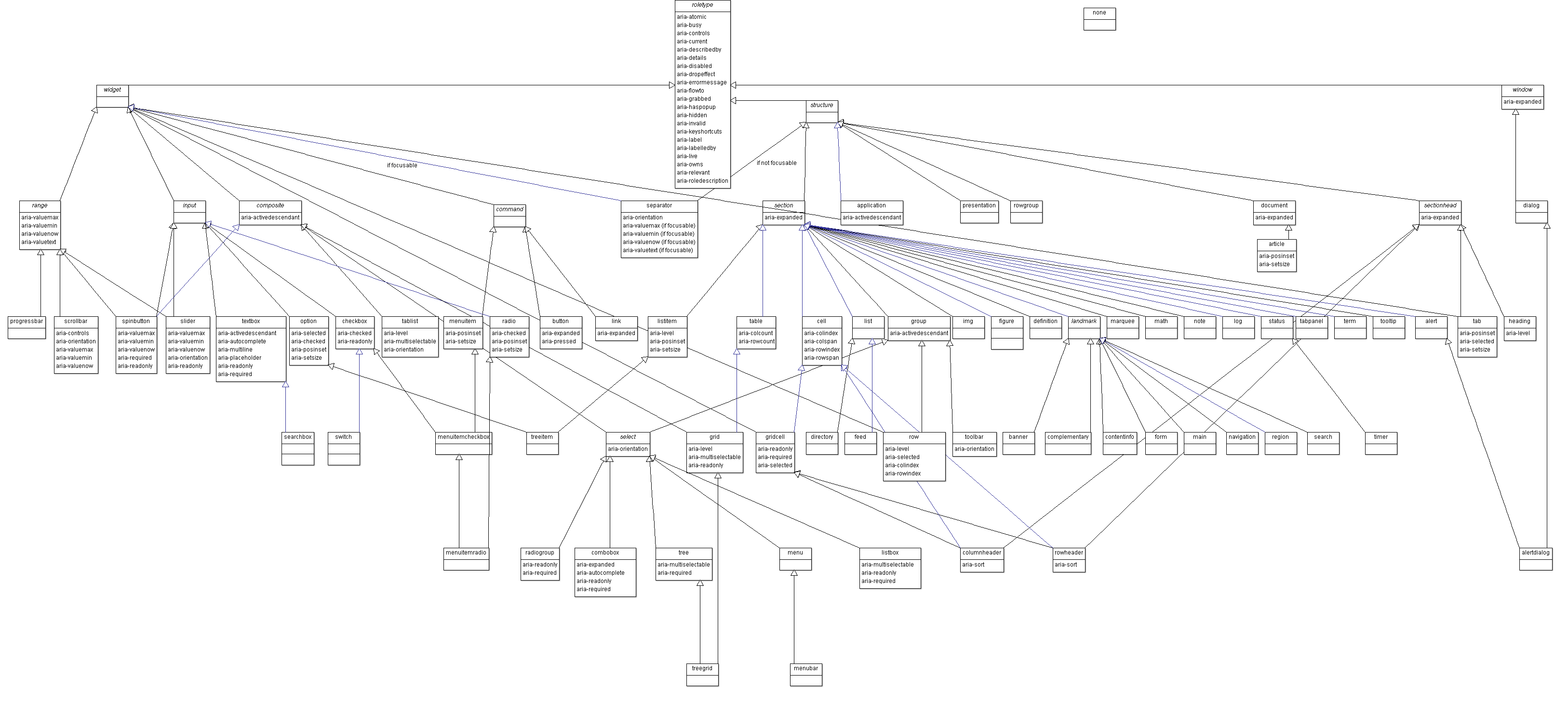
Der Standard ist jedoch mit 70 ARIA-Rollen und 29 interaktiven (Widget)-Rollen nicht gerade einfach zu überblicken:
Hinzu kommt noch, dass ARIA-Rollen von sich aus keine Interaktionen bieten sondern nur Zustände und Eigenschaften beschreibt, die dann verwendet werden können um selbst Interaktionen zu definieren.
Daher riet er dringend an, die fünf ARIA-Regeln einzuhalten:
Verwendet ARIA nicht, wenn ihr stattdessen HTML verwenden könnt.
Ändert nicht die ursprüngliche Semantik, also z.B. nicht
<a href=“#” role=“button”>Menu</a>
Alle interaktiven ARIA-Rollen müssen mit der Tastatur bedienbar sein.
Verwendet nicht role="presentation" oder aria-hidden="true" für sichtbare, fokusierbare Elemente.
Alle interaktiven Elemente müssen einen zugänglichen Namen haben.
Schließlich wies er noch auf die Hinweise im Abschnitt Browser and Assistive Technology Support hin:
»Es ist wichtig, die Interoperabilität von Hilfstechnologien zu testen, bevor der Code … in der Produktion verwendet wird.«
Auch verwies er noch auf einen anderes Zitat aus Mobile and Touch Support:
»Derzeit gibt dieser Leitfaden nicht an, welche Beispiele mit mobilen Browsern oder Touch-Interfaces kompatibel sind. Während einige der Beispiele spezifische Funktionen enthalten, die die Unterstützung für mobile und berührungsempfindliche Oberflächen verbessern, werden einige ARIA-Funktionen nicht von allen mobilen Browsern unterstützt. Darüber hinaus gibt es noch keinen standardisierten Ansatz für die Bereitstellung von Touch-Interaktionen, die in allen mobilen Browsern funktionieren.«
Live Regions
Ugi Kutluoglu erläuterte, welche Probleme Live Regions lösen und welche Missverständnisse es auszuräumen gilt. Im Wesentlichen handelt es sich bei ihnen um DOM-Knoten, die für Benachrichtigungen vorgesehen sind und die meist über JavaScript Screen-Reader steuern.
Eine Live Region lässt sich einfach irgendwo im DOM bereitstellen bevor Inhalte hinzugefügt werden:
<div id=”myLiveRegion” class=”visually-hidden”> </div> <div aria-live=”polite” aria-relevant=”text” aria-atomic=”true” id=”myLiveRegion”> <span>Now playing</span> <span id=”song”>Van Morrison - Celtic New Year</span> </div>
Häufige Fehler sind
- der Versuch, eine Sprachschnittstelle zu erstellen
- die Annahme, dass alles bekannt annonciert wird
- die Annahme, dass ganze Sektionen live werden
- konkurrierende Live-Regionen
- Versuche den Status von Live Regions zu übermitteln
- zu viele Updates in zu kurzer Zeit
Um diese Fehler analysieren zu können, stellte er diverse Debugging-Werkzeuge vor:
Fügt einen Break bei Änderungen des Teilbaums hinzu, um zu sehen, was wann und durch welches Skript hinzugefügt wird
Mutation Observer
(()=>{ const target = document.querySelector('body'); const observer = new MutationObserver(function(mutations) { mutations.forEach((mutation) => { console.log(mutation.addedNodes, mutation.removedNodes, mutation.attributeName) }); }); observer.observe(target, {childList: true,attributes: true,subtree: true}); })();
High contrast mode
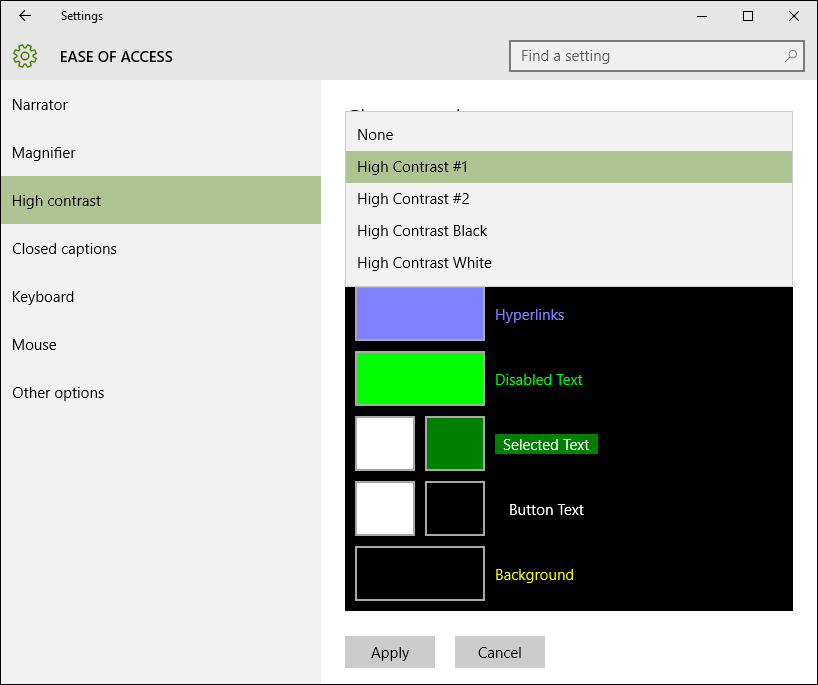
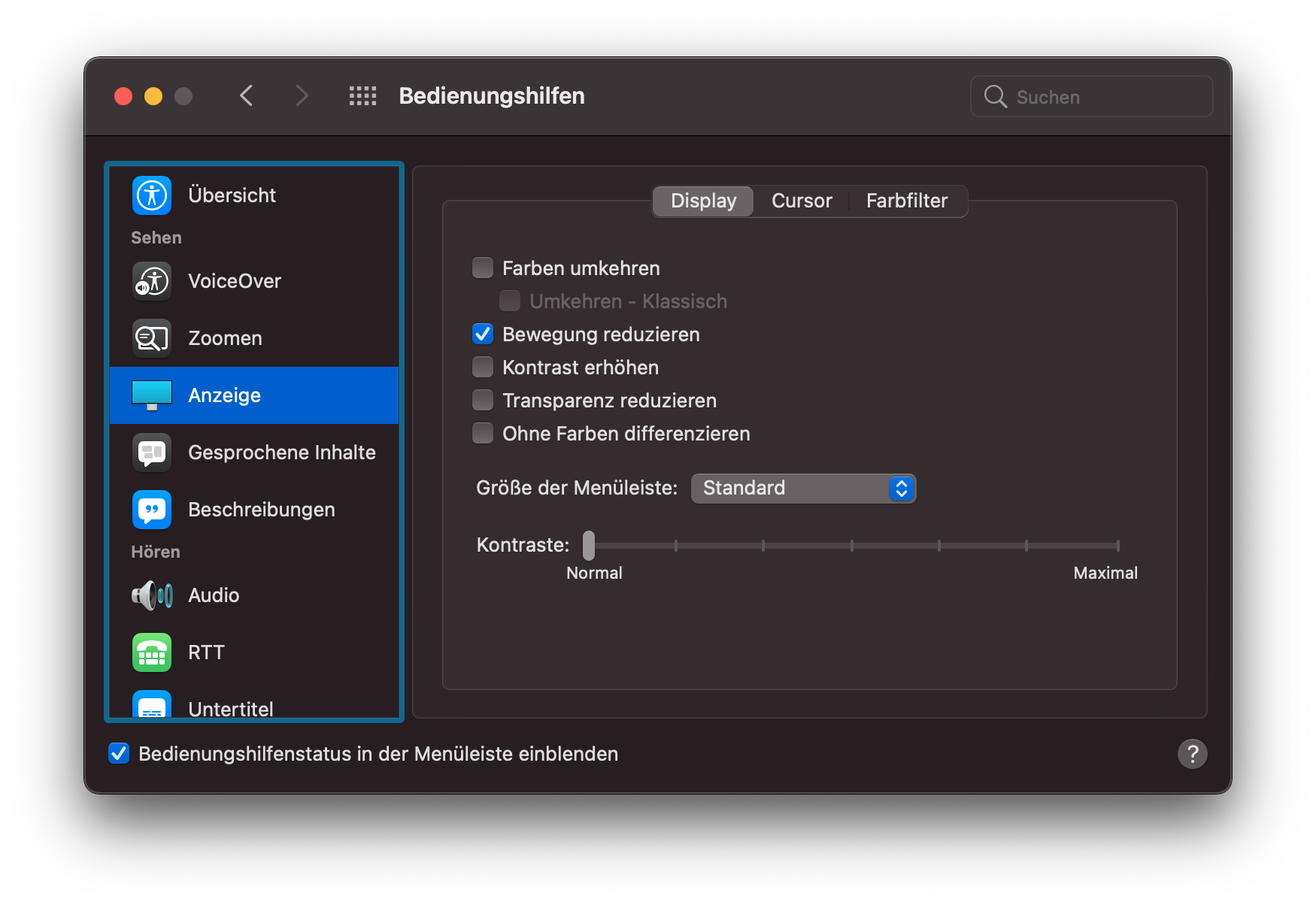
Kilian Valkhof stellte gleich zu Beginn klar, dass dieser Modus nicht unmittelbar zu höheren Kontrasten führt sondern vielmehr die Anzahl der Farben reduziert und die Farben von den Betrachtenden ausgewählt werden können. Dies erleichtert Personen mit Sehschwäche, Farbenblindheit und Lichtempfindlichkeit, aber auch bei hellem Sonnenlicht etc., insgesamt ca. 4% derjenigen, die sich eine Website anschauen wollen.

Nach dem Auswählen einer Option zeigt die High contrast-Seite von Windows eine Vorschau an.
Media-Queries
Typische Media-Query-Anweisungen könnten folgendermaßen aussehen:
@media (forced-colors: active) { } @media (prefers-color-scheme: dark) { } @media (prefers-color-scheme: light) { }
Tipps
Ihr solltet beachten, dass ihr Bedeutungen üblicherweise nicht nur über Farben visualisiert, seht hierzu auch Better Form Design.
Alternativ könnt ihr auch erzwingen, dass die von euch definierten Farben erhalten bleiben:
element { forced-colors-adjust: none; }
Für Bilder solltet ihr einen Dark- und einen Light-Modus im <picture>-Tag angeben und in SVGs ein <style>-Element.
Für Fokus-Elemente sollten die im High-Contrast-Mode gewählten Farben ggf. auch angezeigt werden. So sollte z.B. outline: none; nicht verwendet werden sondern stattdessen:
element:focus { outline-color: transparent; box-shadow: 0 0 0 2px orangered; }
Farbkontrast und WCAG
Im Vortrag von Todd Libby ging es dann wirklich um Farbkontraste und wie WCAG 2.0 Erfolgskriterien erfüllt werden können. Dies verdeutlichte er an einigen Erfolgskriterien (engl.: Success criteria):
- Success Criterion 1.4.6 Contrast (Enhanced) (AAA)
Die visuelle Darstellung von Text und Textbildern hat ein Kontrastverhältnis von mindestens 7:1 mit Ausnahme der folgenden Punkte:
- Großer Text und Bilder von großflächigem Text haben ein Kontrastverhältnis von mindestens 4,5:1
- Beiläufiger Text und Bilder von Text, die Teil einer inaktiven Komponente der Benutzeroberfläche sind oder die reine Dekoration sind oder die für niemanden sichtbar sind oder die Teil eines Bildes sind, das signifikante andere visuelle Inhalte enthält, haben keine Kontrastanforderungen.
- Logotypen, also Text, der Teil eines Logos oder Markennamens ist, muss keinen Kontrast aufweisen.
- Success Criterion 1.4.11 Non-text Contrast (AA)
Die visuelle Darstellung der folgenden Komponenten soll ein Kontrastverhältnis von mindestens 3:1 zu benachbarten Farben aufweisen:
- Komponenten der Benutzeroberfläche
- Visuelle Informationen, die erforderlich sind, um Komponenten und Zustände der Benutzeroberfläche zu identifizieren, außer bei inaktiven Komponenten oder wenn das Aussehen der Komponente vom Benutzeragenten bestimmt und nicht vom Autor geändert wird.
- Grafische Objekte
- Teile von Grafiken, die zum Verständnis des Inhalts erforderlich sind, es sei denn, eine bestimmte Darstellung von Grafiken ist für die zu vermittelnde Information wesentlich.
Bedauerlicherweise gehören Farbkontraste auch noch 2021 zu den häufigsten Fehlern auf Websites in Bezug auf Zugänglichkeit:
86,4 % der Homepages enthielten kontrastarmen Text, im Durchschnitt 31 Instanzen pro Homepage.
– WebAIM Million – 2021 Update
Dabei gibt es etliche Werkzeuge, mit denen Farbkontraste überprüft werden können:
- contrast ratio
- Who can use
- Contrast Checker
- Colour Contrast Checker
- Randoma11y
- Button Contrast Checker
Es sind auch etliche Browser-Erweiterungen verfügbar:
Und auch ganze Farbpaletten lassen sich testen:
Zum Schluss gab er noch den Tipp, dass Farbverhältnisse zwar die Mindestkontraste einhalten sollten, gleichzeitig jedoch zu starke Kontraste im Text zu einer verschwommenen Wahrnehmung führen können.
Accessible SVGs
Heather Migliorisi berichtete über skalierbare Vektorgrafiken (SVG), die sich immer mehr zum bevorzugten Grafikformat im Web entwickeln. Dies wirkt sich auch auf die Hilfetechnologien aus. Ihr 2021 aktualisierter Artikel Accessible SVGs beschreibt detailliert die Themen ihres Vortrags, sodass wir ihn hier nicht selbst zusammenfassen müssen. Sie empfahl jedoch ein paar zusätzliche Quellen:
- Carie Fisher: Creating Accessible SVGs
- Sara Soueidan: Accessible Icon Buttons
- An alt Decision Tree
- Sarah Higley: Quick Tips for High Contrast Mode
- Melanie Richards: CurrentColor SVG in forced colors modes
- Val Head: Designing With Reduced Motion For Motion Sensitivities
Bewegung inklusiv gestalten
Val Head hob dabei vor allem auf die Bevorzugung reduzierter Bewegungen ab:

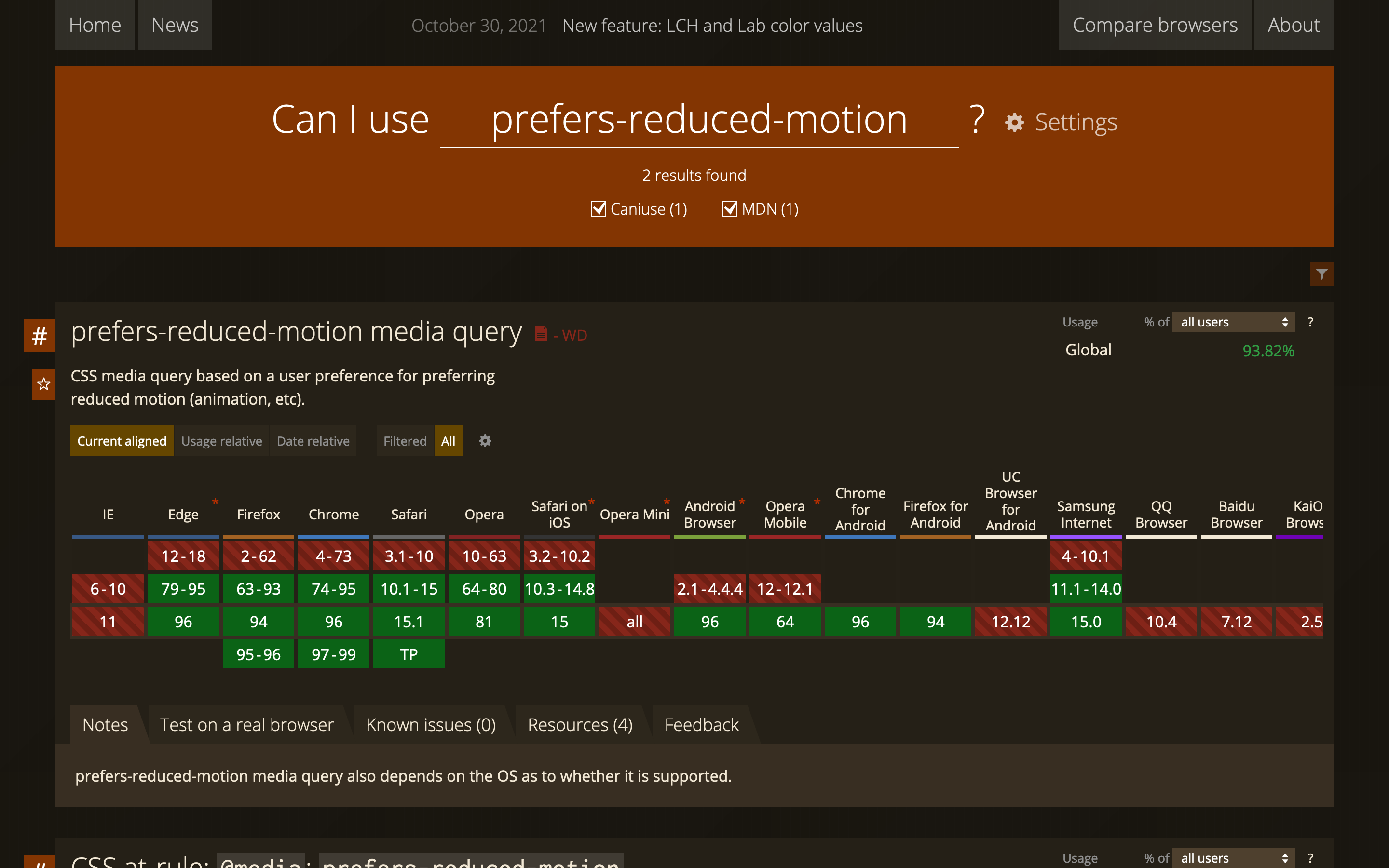
Auch ein Großteil der verwendeten Browser unterstützt die Media Query prefers-reduced-motion:

Implementiert werden kann die Media-Query sowohl in CSS als auch in Javascript:
@media (prefers-reduced-motion: reduce) { }
const motionQuery = window.matchMedia('(prefers-reduced-motion)'); if (motionQuery.matches) { document.documentElement.classList.add('reduced-motion'); } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged();
Anschließend zeigte sie, wie Interface-Animationen entsprechend gestaltet werden können. Unter anderem zeigte sie Animation with reduced-motion von Marcy Sutton.
Weitere Informationen zur Bevorzugung von reduzierten Bewegungen erhaltet ihr in ihrem Buch Designing Interface Animation, im WebKit-Artikel Responsive Design for Motion und in ihrem Artikel Designing With Reduced Motion For Motion Sensitivities.
Meldet euch
In unseren Schulungen geben wir eine praktische Einführung in die passenden Technologien für barrierearme Websites. Und gerne erstellen wir euch auch ein individuelles Angebot für die Entwicklung eures Style Guides oder eures Frontends, in die die wir die neuesten Erkenntnisse integrieren.
Ich rufe euch auch gerne zurück!